Cancel Flows
Pause Wall
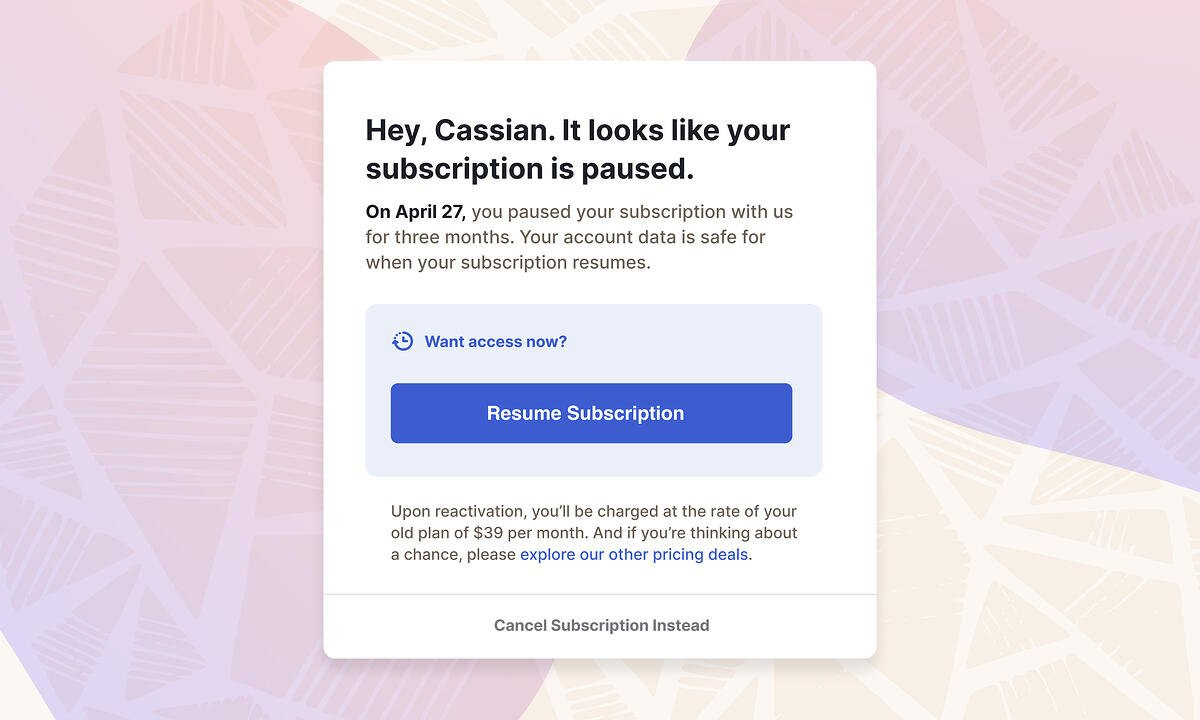
Block access to your application during subscription pauses
The Pause Wall helps you manage access to your application by automatically blocking access when a customer's subscription is paused. It displays a streamlined UI that allows customers to resume or cancel their subscription immediately.
Currently available for Stripe and Chargebee

Quick start
To implement the Pause Wall:
- Ensure the Churnkey script is loaded
- Add the check function to your application initialization
- Configure the wall behavior
window.churnkey.check('pause', {
// Required - Authentication & identification
customerId: 'CUSTOMER_ID',
authHash: 'HMAC_HASH',
appId: 'YOUR_APP_ID',
provider: 'stripe', // or 'chargebee'
// Optional - Wall behavior
mode: 'live', // Use 'test' for development
softWall: false, // Allow users to exit the wall
forceCheck: false // Skip caching (not recommended)
})
How it works
The Pause Wall activates automatically when:
- A customer's subscription status is
paused - The subscription is in its paused period
When activated, it:
- Blocks access to your application
- Displays options to:
- Resume the subscription immediately
- Cancel the subscription at term end
- Exit the wall (if softWall is enabled)
- Processes the customer's choice
- Restores access when appropriate
Configuration
Core options
| Option | Type | Default | Description |
|---|---|---|---|
mode | string | 'live' | 'live' or 'test' environment |
softWall | boolean | false | Allow customers to exit the wall |
forceCheck | boolean | false | Bypass subscription status cache |
provider | string | required | 'stripe' or 'chargebee' |
subscriptionId | string | optional | Specific subscription to check |
Custom actions
Override default billing actions with custom handlers:
window.churnkey.check('pause', {
// ... other options
handleResume(customer) {
// Custom resume logic
return Promise.resolve()
},
handleCancel(customer) {
// Custom cancellation logic
return Promise.resolve()
}
})
Optional UI elements
Add extra buttons to the wall:
window.churnkey.check('pause', {
// ... other options
handleLogout() { } // Add logout button
})
Event callbacks
Monitor Pause Wall activity:
| Event | Description |
|---|---|
onPauseWallActivated() | Wall is displayed |
onResume(customer) | Subscription resumed successfully |
onCancel(customer) | Subscription cancelled |
onPauseWallClose() | Wall is dismissed (soft wall only) |
onError(error, type) | Error occurred |
Error types:
PAUSE_WALL_INITIALIZATION_ERRORPAUSE_WALL_CANCEL_ERRORPAUSE_WALL_RESUME_ERROR
Testing
If you would like to test the implementation in your test environment:
- Create a test customer
- Create a subscription for the customer
- Pause the subscription through your billing provider
- Verify the Pause Wall appears
- Test each action:
- Resume subscription
- Cancel subscription
- Exit wall (if
softWallis enabled)