Frequently Asked Questions
Can I use Churnkey with Stripe Portal?
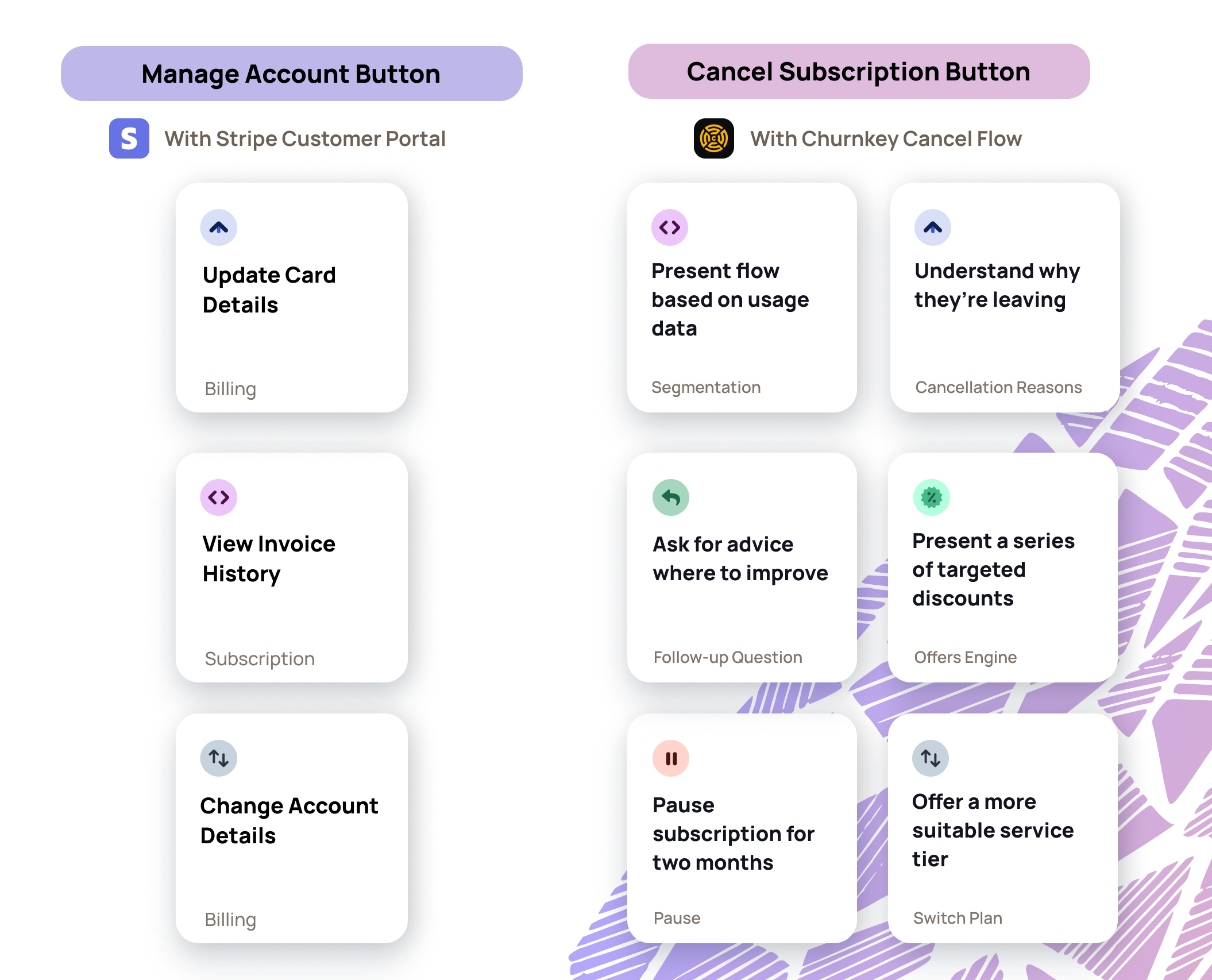
One of the most common use cases of Churnkey is right along side Stripe Portal. While we cannot integrate directly into Stripe Portal, we can live next to each other under a "Manage Subscription" button to redirect to Stripe Portal, and a "Cancel Subscription" button for launching the Churnkey Cancel Flow.

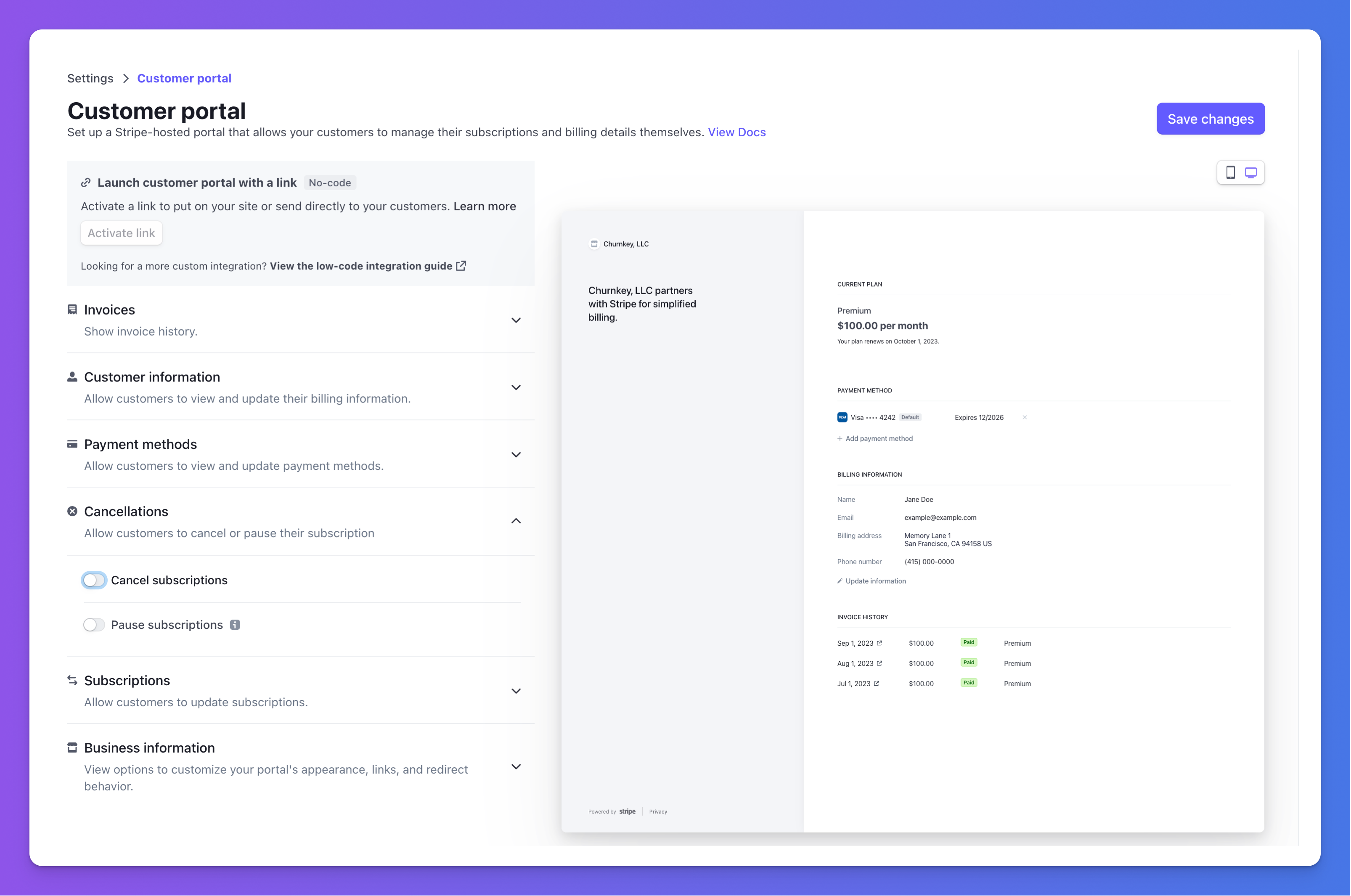
When using Churnkey's Cancel Flows alongside Stripe Portal, you should disable cancellation from the Stripe Portal. This can be done on the Stripe Portal settings page as shown below
- Turn off cancellation on Stripe Portal settings

How should I set up my Stripe settings to work well with Churnkey Precision Retries?
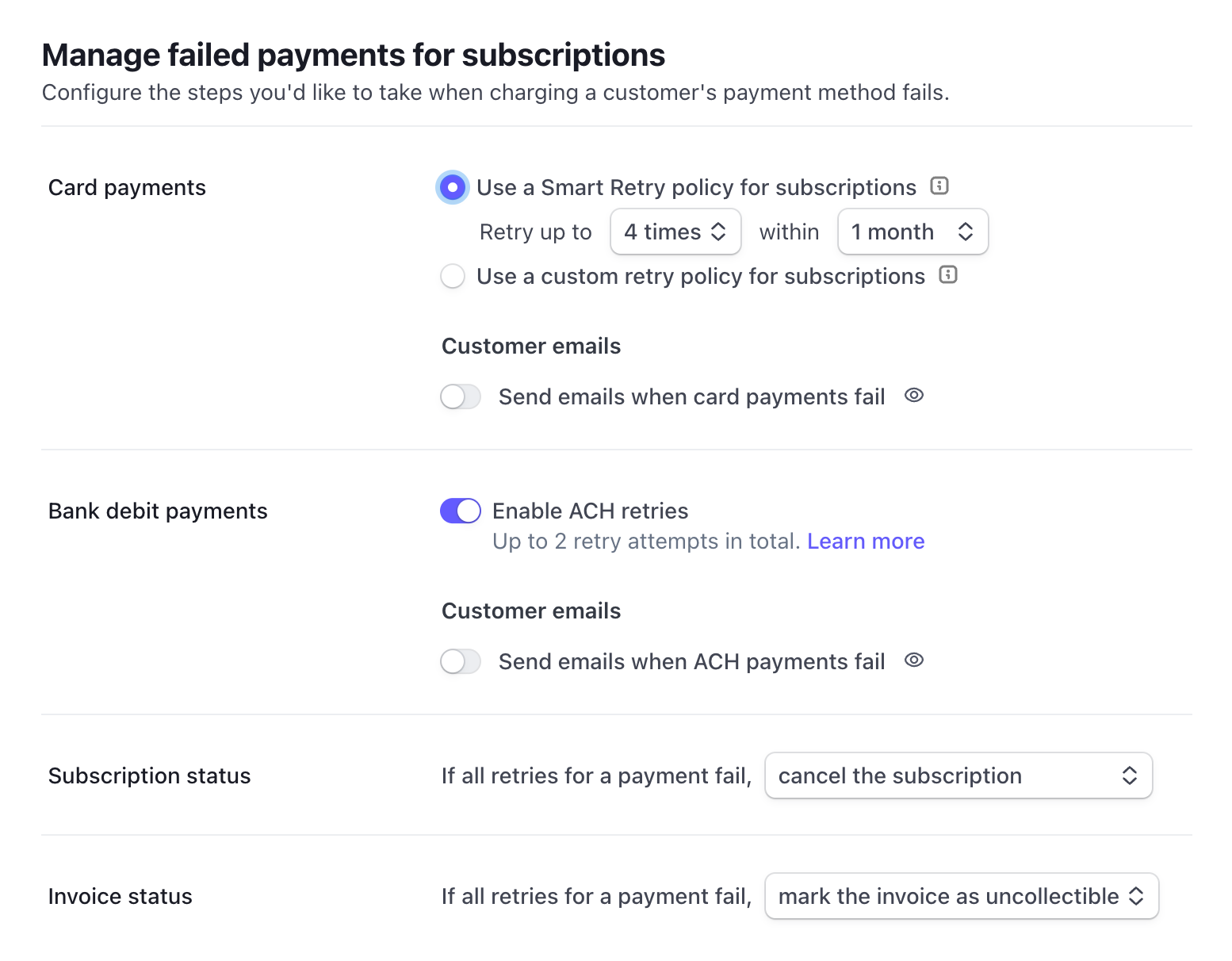
Churnkey's Precision Retries are designed to occur within a 30 day window after a failed payment. They will automatically stop if a payment is recovered, or if the underlying invoice is marked void or uncollectible. Below are the recommended Stripe settings for use with Precision Retries. Importantly, Churnkey will not automatically change the subscription status to uncollectible or unpaid. If you are relying on Stripe to do this for tax or other purposes, please consult with your technical team for making sure these continue to work as expected. For most companies, the best way to achieve this is to leave on Stripe's Smart Retries 4x within 1 month, and then marking the invoice and subscription status as desired.
View recommended settings

What are some best practices for setting up Cancel Flows?
Check out our guide for best practices for customer retention.
What kind of retention numbers can I expect to see?
We've seen retention boosts from 10% all the way up to 42%. Some of the most important factors are price point, B2C vs. B2B, percentage of customers on annual plans, and your current churn rate. We'd be happy to hop on a call and give you an estimate of what improvement you're likely to see based on our in-house dataset.
How does pause work for annual customers?
Pause offers won't be shown to your annual customers because of how billing providers handle this. Essentially, if an annual customer pauses their subscription for 2 months, billing providers (Stripe, Chargebee, Braintree) will stop collecting invoices for 2 months. If the customer's renewal date falls within that 2 month time frame, they'll essentially get the entire next year for free. If it does not fall within that time frame, the pause will have no effect. What we've seen work really well for annual customers is creating a lower percentage 12-month coupon (10 or 20%) and then tailoring the copy on the discount offer step to highlight that this is on top of the already discounted annual plan.
Why are my coupons and plans from my payment provider not showing up?
You will have to connect your live mode credentials for coupons and plans from Stripe, Chargebee, Paddle, and Braintree for them to show in the Cancel Flow builder on Churnkey. You can connect you live mode credentials at Churnkey | Settings | Billing Provider.
How can I check if a Stripe subscription is paused?
You can detect a pause on the Stripe subscription object. We use Stripe's recommended "Pause Collection" method for handling pause, so the subscription will be updated with the following property (with an appropriate resumes_at date).
{
pause_collection: {
behavior: "mark_uncollectible",
resumes_at: 1673536945
}
}
What if I need to use custom billing logic?
By default, Churnkey takes care of billing updates for you; this includes subscription pauses, discounts, plan changes, and cancellations. If you'd like to implement custom billing logic, you can use handler callbacks.
Handler callbacks are intended for when you want to handle changes to a customer's subscription instead of having Churnkey do it on your behalf. If a handler callback for a customer event is defined, Churnkey will not take action on your behalf when this event occurs.
Most handler type callbacks (with the exception of handleSupportRequest) are JavaScript Promise objects. Calling resolve will advance Churnkey's flow to a success state. Optionally, you can pass a message which will be shown to the customer. Calling reject will advance Churnkey's to an error state. Again, you can optionally pass a message to show the customer.
{
handlePause: <Promise>,
handleCancel: <Promise>,
handleDiscount: <Promise>,
handleTrialExtension: <Promise>,
handleSupportRequest: <function>
handlePlanChange: <Promise<(customer, { plan })>,
}
In addition to handler callbacks, we also provide listener callbacks. More details on those here →
Can I make the "Contact Us" button open an email to our support team?
Yes. You can achieve this by using the handleSupportRequest callback with something like the following, which will open up a new email to your email of choice and optionally a pre-filled email subject and body.
window.churnkey.init('show', {
appId: 'YOUR_APP_ID',
customerId: 'STRIPE_CUSTOMER_ID',
authHash: 'HMAC_HASH,
...
handleSupportRequest: (customer) => {
window.open(
`mailto:${customer.email}?subject=${emailSub}&body=${emailBody}`,
'_self'
);
},
})
Can I apply prorations when a customer accepts a plan change offer (upgrades and downgrades)?
By default, subscription plan changes will create proration adjustments (either charges or credits). You can optionally switch off proration charges under Cancel Flows | Settings.
More details on proration
From a subscription perspective, the subscription plan is always changed immediately. Stripe does offer two proration options, (a) Create Proration Charges For example, if a customer upgrades from a 10 USD per month subscription to a 20 USD option, they’re charged prorated amounts for the time spent on each option. Assuming the change occurred halfway through the billing period, the customer is billed an additional 5 USD: -5 USD for unused time on the initial price, and 10 USD for the remaining time on the new price. The prorated amount is calculated as soon as the API updates the subscription. The current billing period’s start and end times are used to calculate the cost of the subscription before and after the change. (b) Proration behavior of "none" The plan is still switched immediately, but the customer isn't billed (or credited) the difference in charges. The nitty gritty of the Stripe options is detailed here: https://stripe.com/docs/billing/subscriptions/prorations
Changing plans at the end of the customer billing cycle
Unfortunately, this isn't possible with out-of-the-box Churnkey yet, just the two options to either prorate or not, as described above. Stripe has recently released a Subscription Schedule feature, which should allow for changing plans at the end of the billing cycle. For the interested, you can use this in combination with Churnkey's handlePlanChange callback, which allows you to override the default billing action with custom logic. Otherwise, stay tuned for updates on this front.
How can I change the fallback behavior in case of error?
- Head to https://app.churnkey.co/flows/settings
- Update
genericErrorDescriptionfrom its default “Please contact us” to a more specific message e.g. “Please contact us at [email protected]”
How can I delete test data?
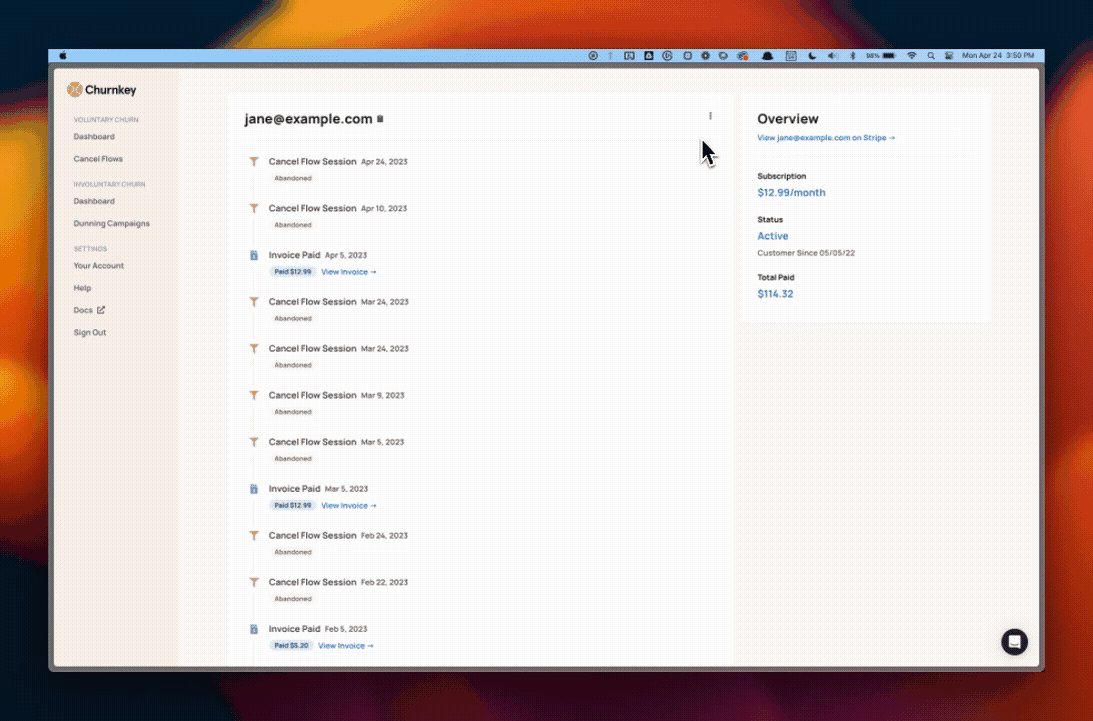
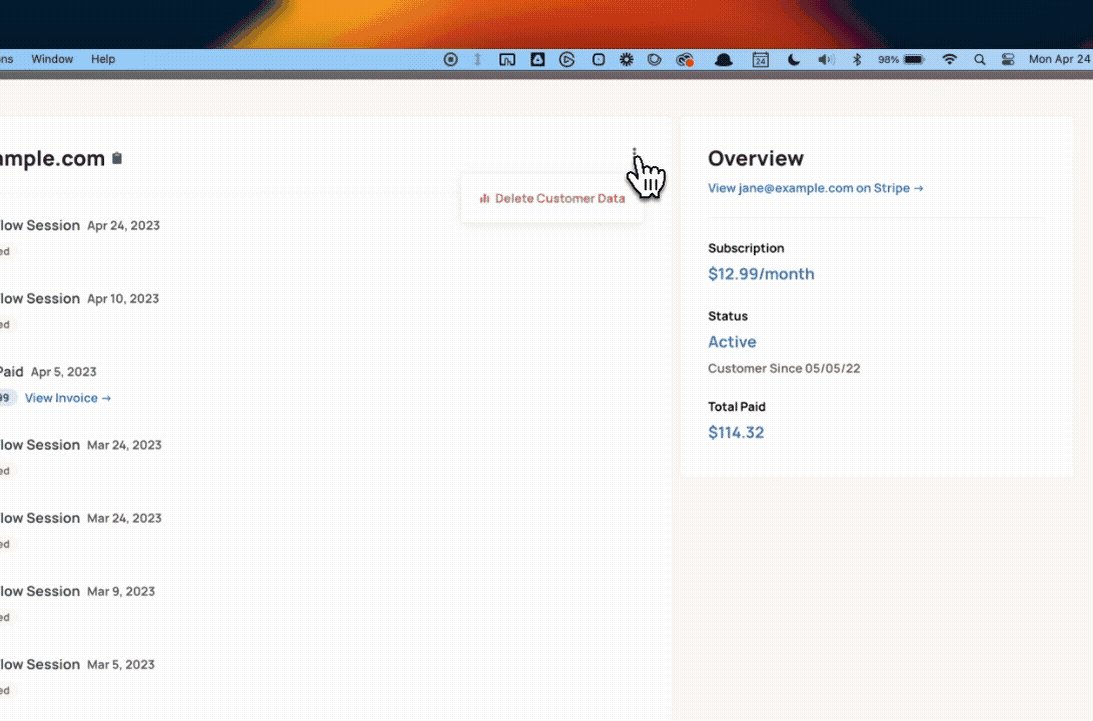
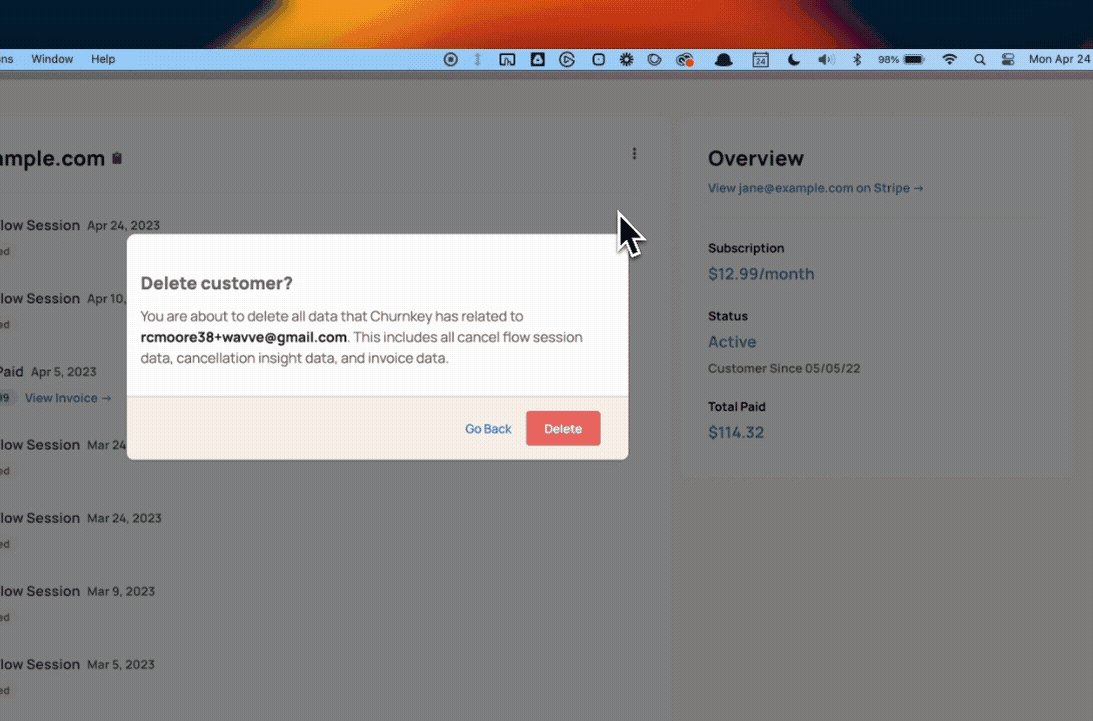
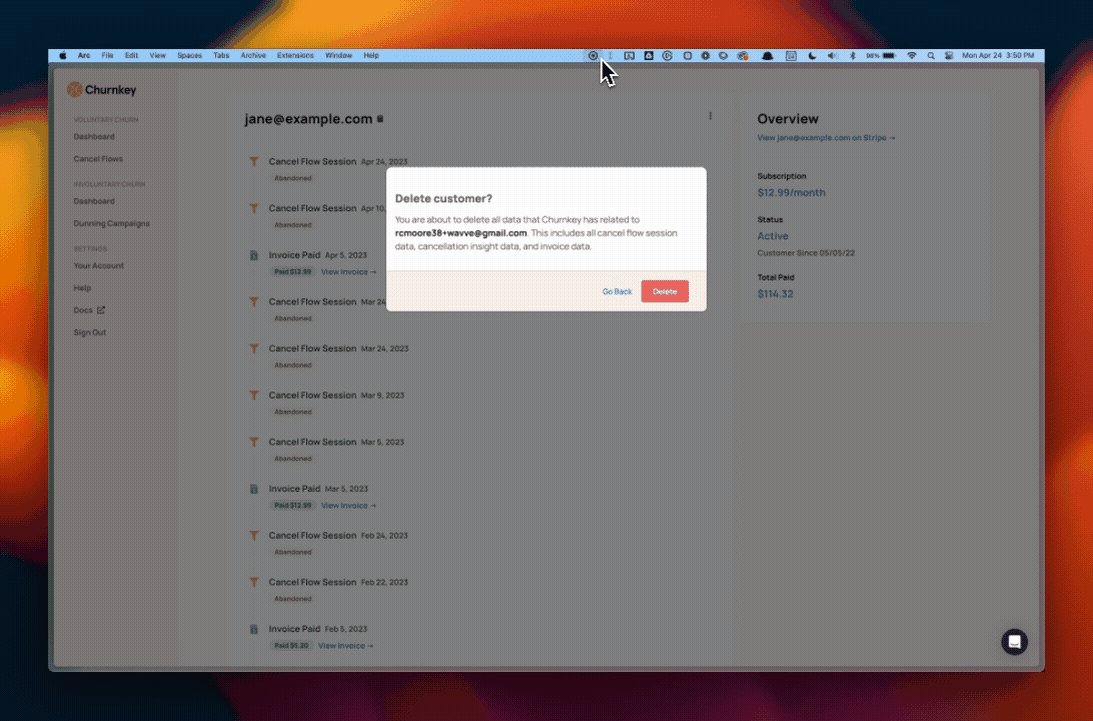
From the Cancel Flow Dashboard, scroll to the Activity Overview and click on the customer whose data you would like to clear. This will take you to that customer’s timeline. On that page, you should see an overflow menu which can be accessed through the three dots in the top right. Under that menu is an option to delete customer data, which will clear the Churnkey Cancel Flow sessions associated with that customer.
Show GIF of deleting customer data

What is a "bounced" session?
A Cancel Flow session will get marked as "bounced" if another more relevant session takes place within 24 hours of that initial session. For instance, if a customer pauses and then decides to cancel within 24 hours, that first session with the pause offer accepted will be marked as bounced. Bounced sessions are not included in dashboard analytics.
When can we expect dunning (Payment Recovery) for Chargebee?
Regarding Payment Recovery, Chargebee has a decent solution available and limited API access, but we can offer some advice on how to better set up their default campaign.
We recommend you:
- Send emails in the sequence from different sending addresses and sender names. Email clients like Gmail will thread emails if they're from the same address + it increases your chances of catching someone's eye with different names
- Day 0, day 3, day 5, day 7, day 14 for sending emails performed the best during our experimentation.
For more details, we offer consultation services on how to best optimize retention campaigns based on our in-house dunning dataset.
Can I apply subscription pauses at the end of the billing cycle?
Unfortunately the Stripe API doesn't allow for scheduling pauses. Instead, we now have an option on this page where you can set "Pause Wall to show at the end of the billing cycle" on Churnkey | Flows | Settings. This setting switched to end of term will do a few things:
- It will set the pause end date to be at the end of the billing term of the nth month after pause. For example, if someone pauses on May 15th and their billing period renews on the 30th, a 2-month pause will pause until July 30th instead of July 15th. Note that the pause will still be applied immediately, but the end date will be moved further until the end of that future billing cycle.
- Within the Stripe subscription metadata, there will be a
pauseWallStartDateset tosubscription.current_period_endwhen the customer pauses. We use this internally for the Pause Wall, but if you want to use it for your own purposes it will be there - The Pause Wall will only render after the current date is greater than
pauseWallStartDate(and until the subscription is resumed at the end of the pause date).
How can I filter a segmented audience using the number of months since a custom attribute?
If you have the customFieldDate handy, you can calculate a monthsSinceCustomDate from that, and use this as that as an audience filter using with monthsSinceCustomDate as a custom attribute of type number. When initializing Churnkey, pass monthsSinceCustomDate as a customerAttribute.
function getMonthsSince(customDate) {
const now = new Date()
return (
now.getMonth() -
customDate.getMonth() +
12 * (now.getFullYear() - customDate.getFullYear())
);
}
window.churnkey.init('show', {
...,
customerAttributes: {
monthsSinceCustomDate: getMonthsSince(customFieldDate)
}
})
Churnkey cannot edit subscriptions created by another 3rd party Stripe connection
In some instances, you may be using another third party other than Churnkey to create subscriptions - for instance, ProfitWell reactivations or Chargedesk. This is perfectly fine, but Stripe does have a permissions restriction that doesn't allow third parties (i.e. Churnkey in this case) from updating subscriptions created by other third parties.
We put in place a 3 step fix for this (5 minutes) where we'll use a restricted API key instead of the Stripe connect OAuth permissions for those requests:
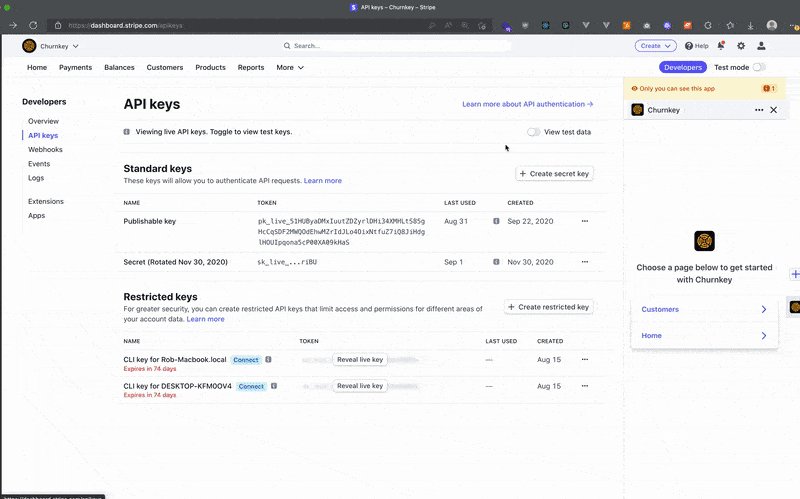
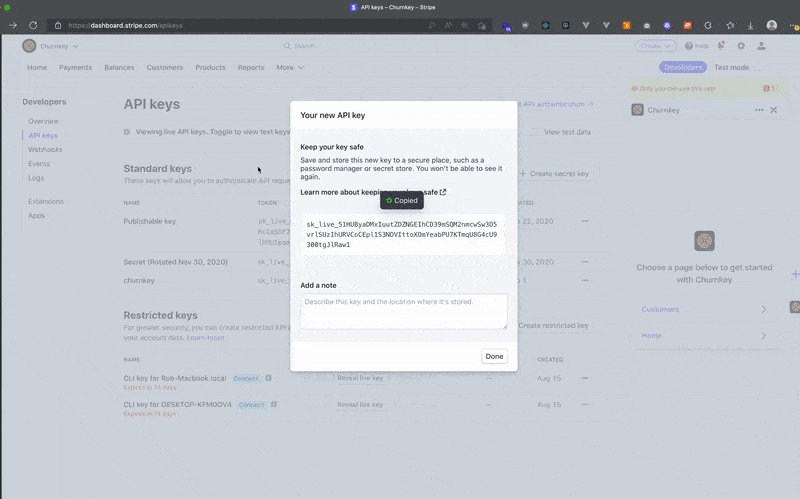
- Go to Stripe Dashboard | API Keys
- Create a new API key (call it something like "Churnkey") and copy the secret key to clipboard
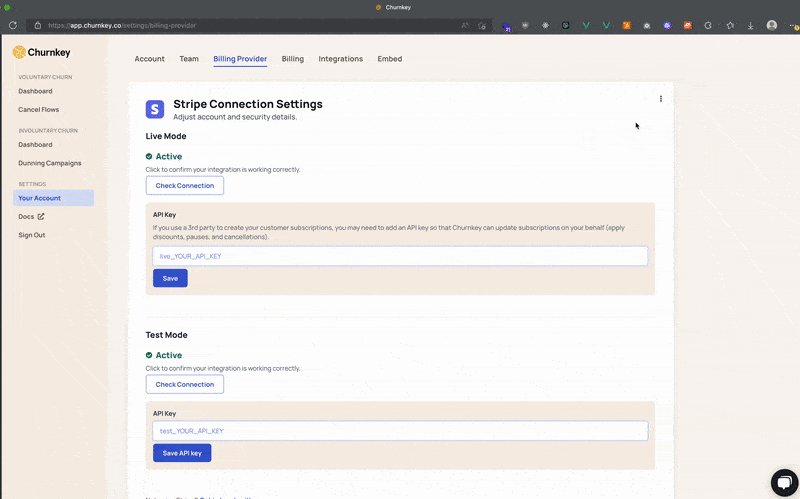
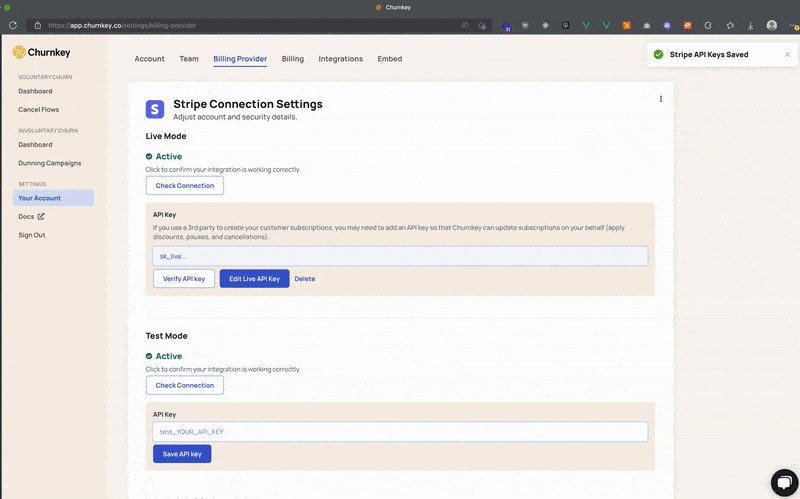
- Add this API key to Churnkey on the Churnkey | Settings | Billing Provider page. The option to add an API key is listed on the hamburger overflow menu in the top right corner
If you would prefer to use a restricted key which is recommended, make sure to include the following permissions:
- Core | Customers | Write
- Billing | Subscriptions | Write
- Billing | Invoices | Write
- Billing | Coupons | Write
- Billing | Credit Notes | Write
You can create a restricted API key here: https://dashboard.stripe.com/apikeys/create

How can I update the Churnkey Stripe App
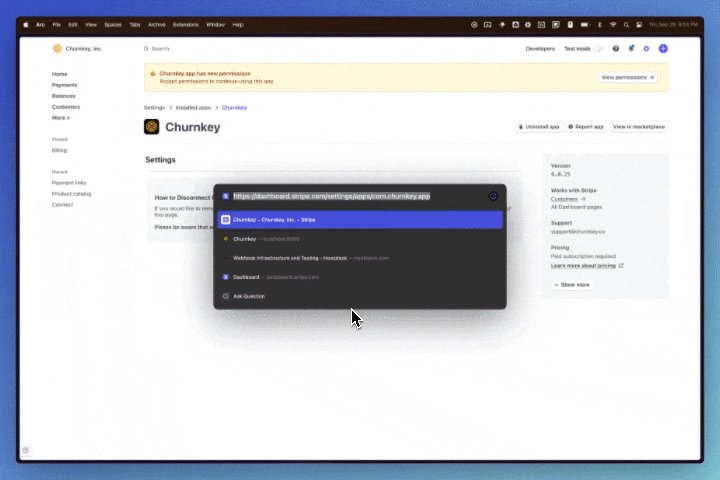
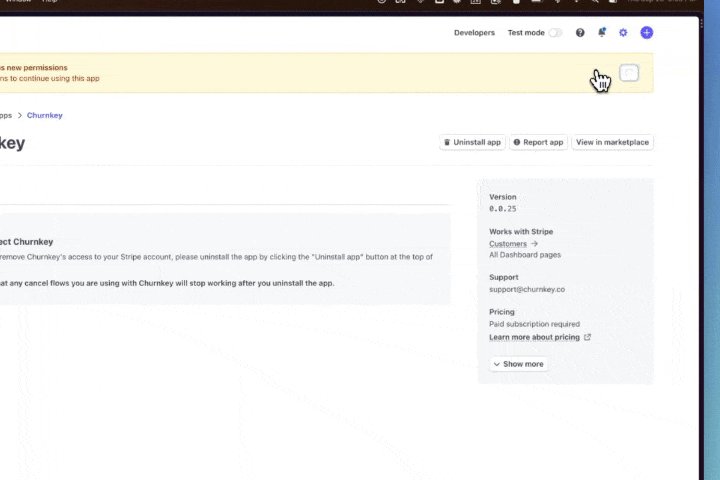
- Head to https://dashboard.stripe.com/settings/apps/com.churnkey.app
- Update the app version and new permissions as shown below