Managed Email Flow
1. Insert the Churnkey JS Snippet
The following code will pull in the Churnkey client-side module and add it under the window.churnkey namespace so that you can later initialize the offboarding flow for your customers. Place it in the HTML <head> element.
<script>
!function(){
if (!window.churnkey || !window.churnkey.created) {
window.churnkey = { created: true };
const a = document.createElement('script');
a.src = 'https://assets.churnkey.co/js/app.js?appId=YOUR_APP_ID';
a.async = true;
const b = document.getElementsByTagName('script')[0];
b.parentNode.insertBefore(a, b);
}
}();
</script>
2. Linking your cancel button to your Cancel Flow
document.getElementById('BUTTON_ID').addEventListener('click', function () {
window.churnkey.managedFlow('show', {
appId: 'YOUR_APP_ID',
mode: 'live',
provider: 'stripe',
prefilled: {
email: '[email protected]', //optional
},
customerDataEndpoint: 'https://your_company_endpoint/customer-data', //optional
});
});
How it Works
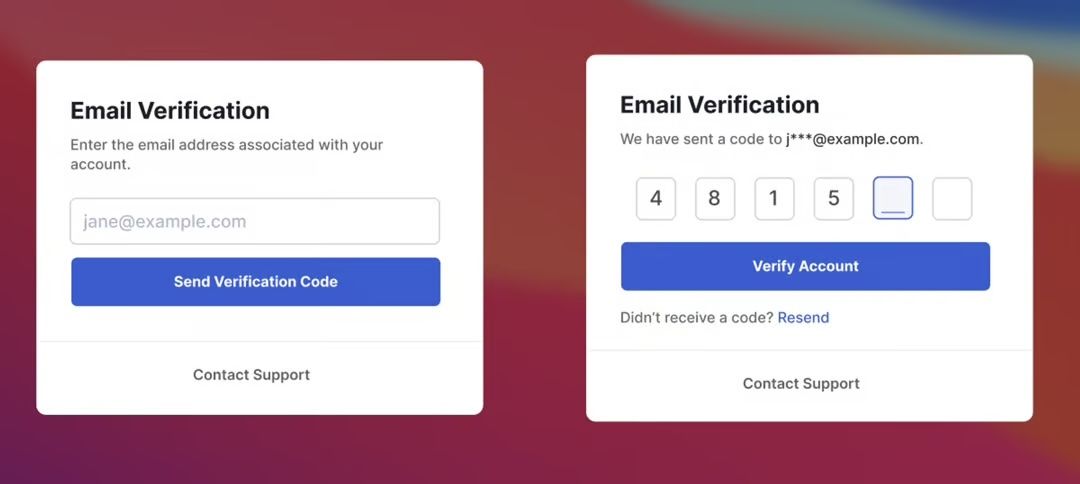
After your customer enters their email address, we will send a verification code to that email. They’ll have 15 minutes to enter the verification code, at which point they will proceed to the Churnkey Cancel Flow as usual. You can customize the verification email, including which address it comes from and the subject line, on Churnkey | Flows | Settings.

Configuration Options
You can use all of the same configuration options from our standard setup.
Customer Attributes with a Data Endpoint
Our customer data endpoint is particularly relevant for email based setups, since you may not have access to which customer is cancelling before they enter their email address.
Once a customer’s email address has been verified and Churnkey finds the matching customer ID within your payment provider data, if customerDataEndpoint is defined, Churnkey will make a POST request to that endpoint.
POST https://your_company_endpoint/customer-data
BODY
{
customerId: 'cus_4815162342',
signature: 'signed_customer_hmac'
}
The signature will match the signed customerId as described with Server Side Authentication.
The expected return format is:
{
customerId: 'cus_4815162342', // optional
subscriptionId: 'sub_48153811', // optional
customerAttributes: {
// key-value pairs
exampleNumber: 42,
exampleBoolean: true,
exampleString: 'active',
}